In essence, my goal is to provide a solution that accommodates user demands, promotes product scalability, and ensures that the charge card effectively serves its target market. My objective is to define and design the intuitive flow of hierarchy & roles.
Dash.fi faces challenges related to scaling the product. Users have expressed the need for a new feature that introduces user roles and a hierarchy system. I must address this demand to further enhance theproduct and meet the evolving needs of users.
The challenge of scaling the product is significant and very exciting. This new feature introduces a potentially complex flow, requiring the discovery of the most user-friendly, intuitive, and seamless solution. Clear definitions for each role are also essential. Additionally, a UI enhancement is necessary to improve scalability across the entire product.
Following a series of user interviews with our top spenders aimed at gaining insights into their product interactions, identifying areas for improvement, and capturing their feature requests, I proceeded to design and distribute surveys to gather user feedback that could enhance the product's user experience and identify desired features. Through a thorough analysis of the collected feedback, a consistent pattern emerged: there was substantial demand among our user base for the User Role and Hierarchy Feature.Recognizing this demand as an opportunity to further scale our product, I conducted comprehensive competitive analyses. Subsequently, after collaborative discussions with our internal teams, our strategic decision was to facilitate product growth by prioritizing the implementation of this new feature.
Given that some of our competitors already offer this feature, it was crucial to conduct a thorough examination of their role and permission management systems. During this process, I observed that some competitors had adopted role hierarchies, while others relied on roles and permissions without a hierarchy structure. In addition to competitor analysis, I also explored how popular software platforms like Magento and PrestaShop handle roles and permissions, identifying universally accepted approaches.<br><br> Recognizing that introducing new approaches into our platform could potentially create more challenges instead of resolving them, it became imperative to gain a comprehensive understanding of the broader landscape. This allowed us to assess the potential risks and benefits and make informed decisions regarding the implementation of the User Role and Hierarchy Feature.
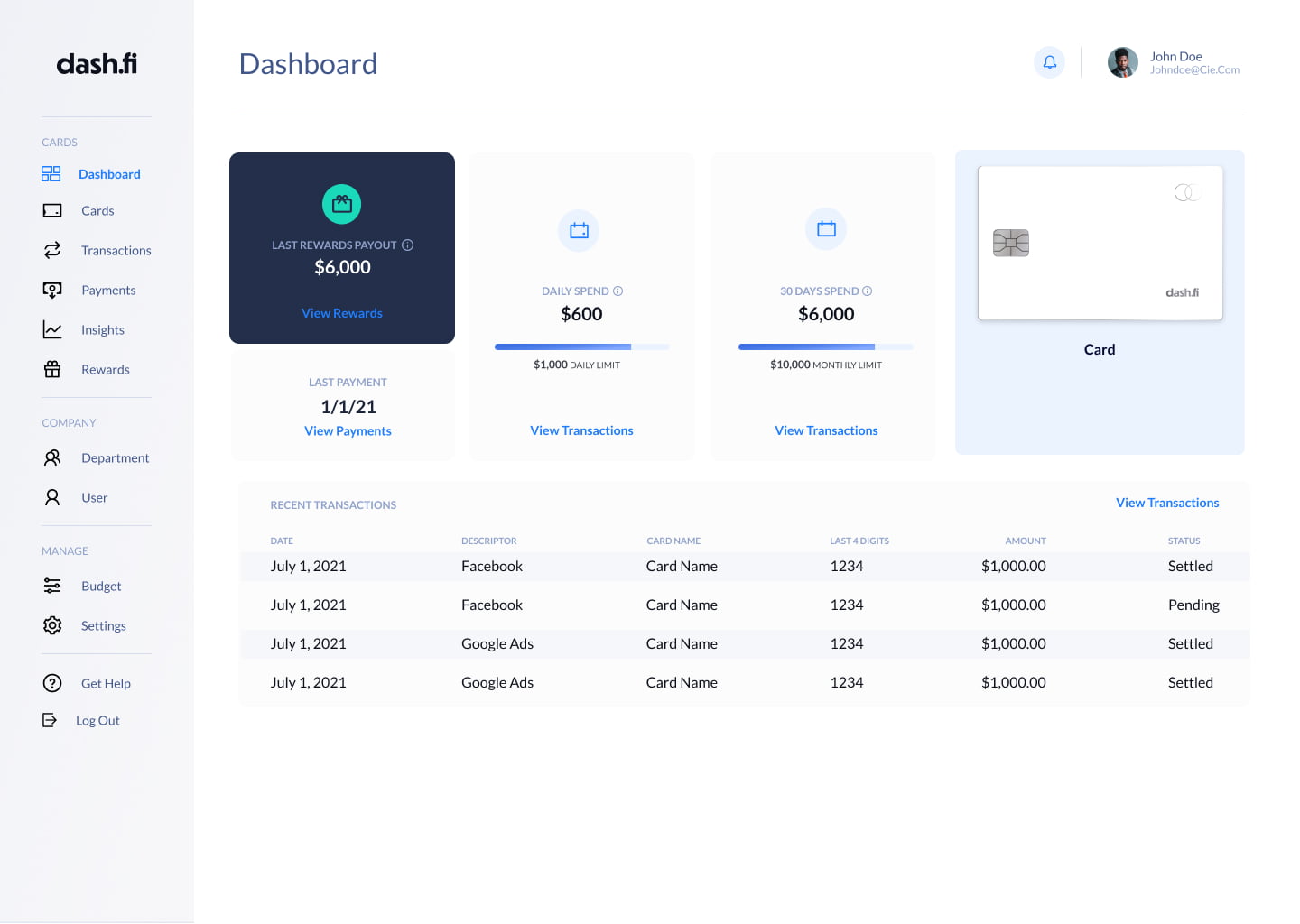
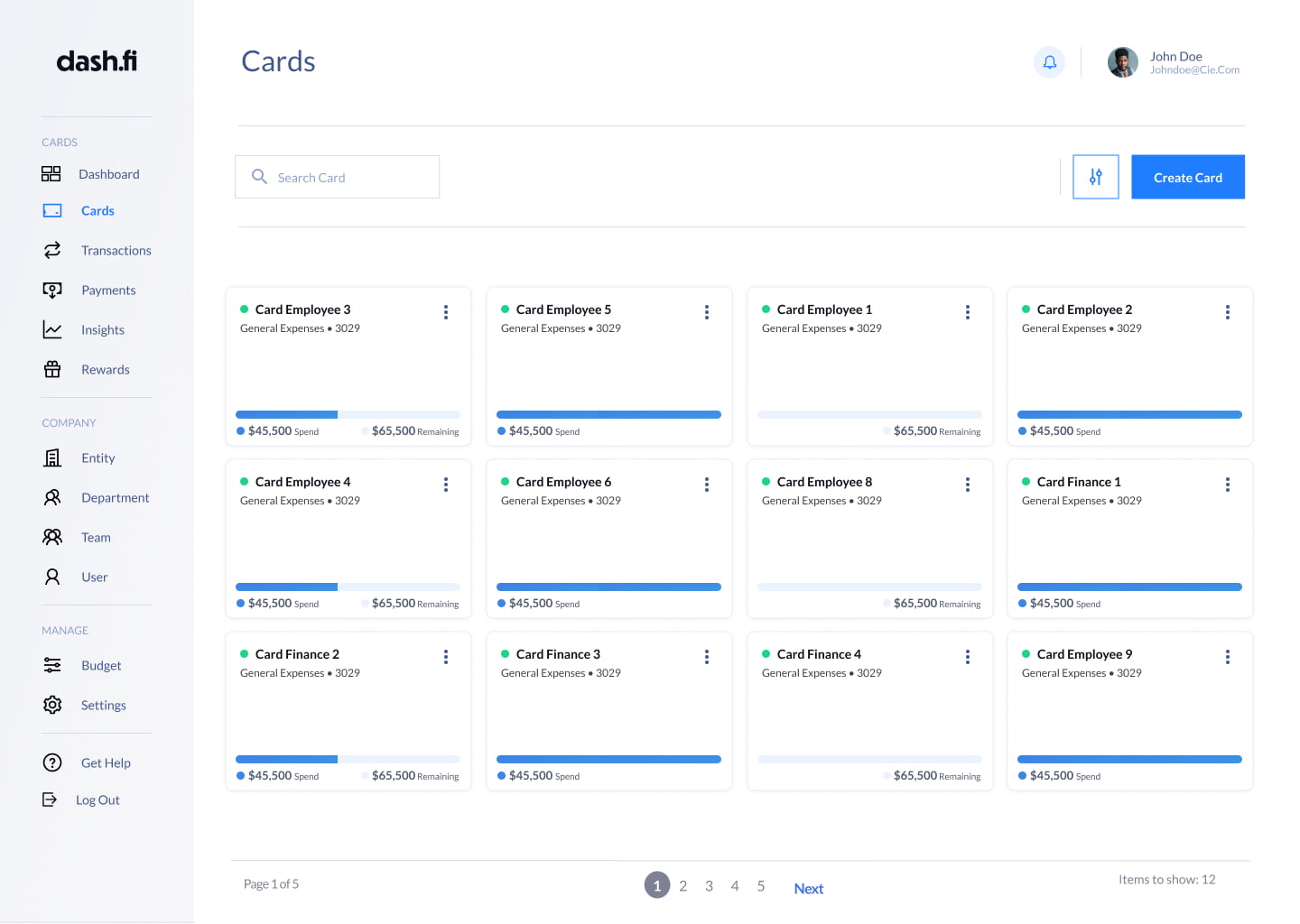
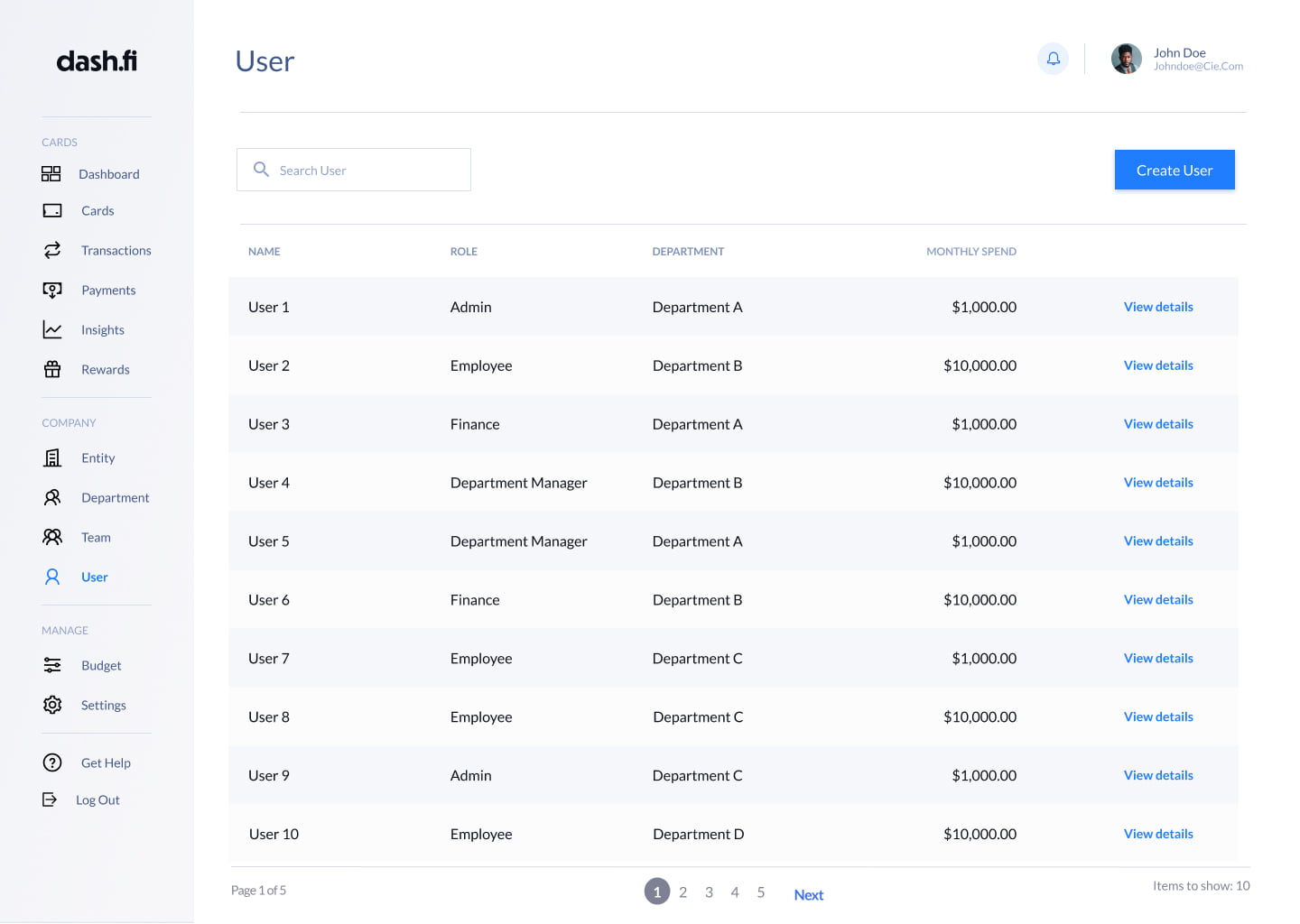
In our existing system, there is a single-level role concept where every new user is automatically assigned the Admin role, granting them unrestricted access to the entire product. This setup poses a challenge when it comes to virtual card creation, as any user initiating this process affects all users across the system. To provide a clearer understanding, let's dissect the issue into different facets.
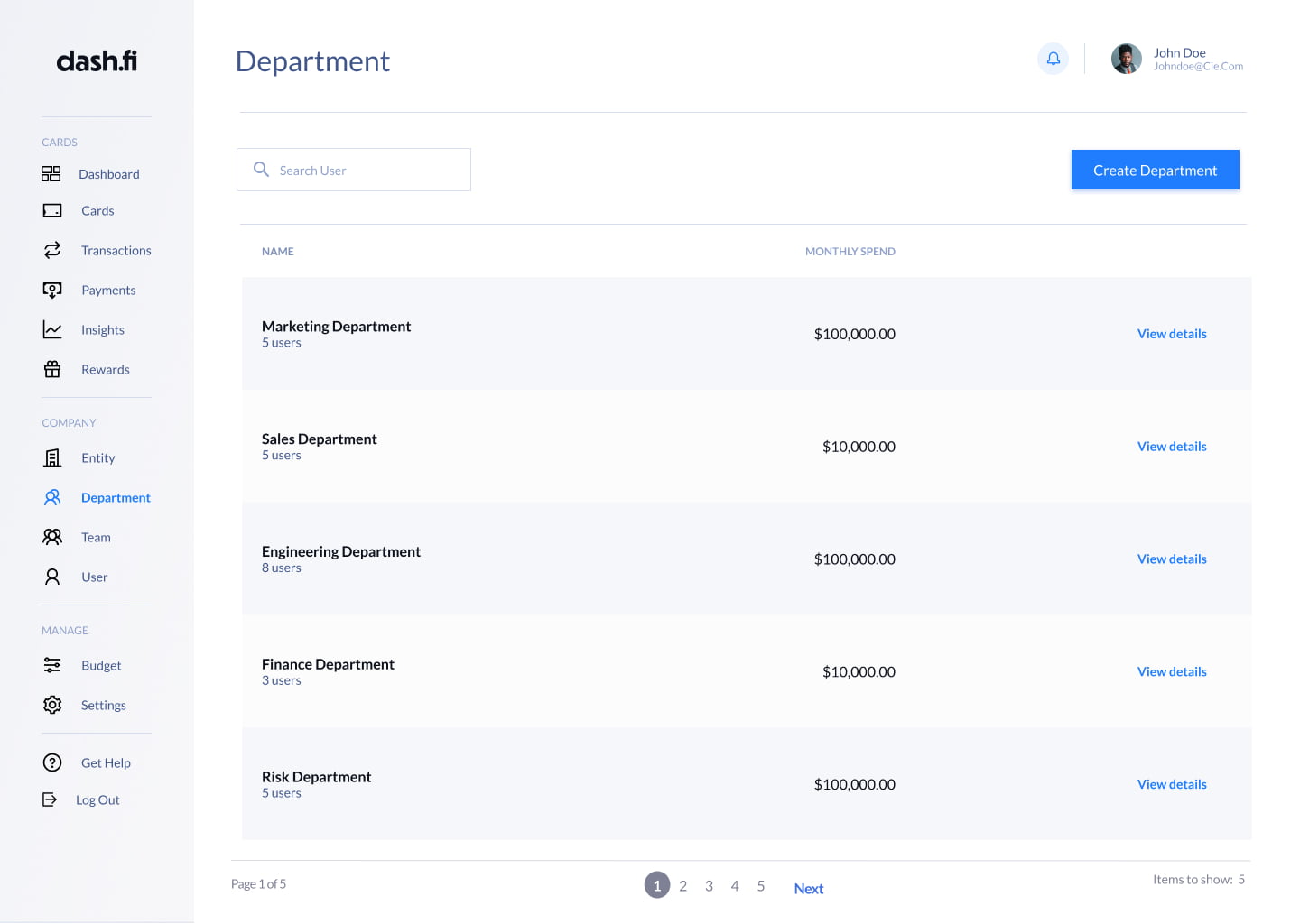
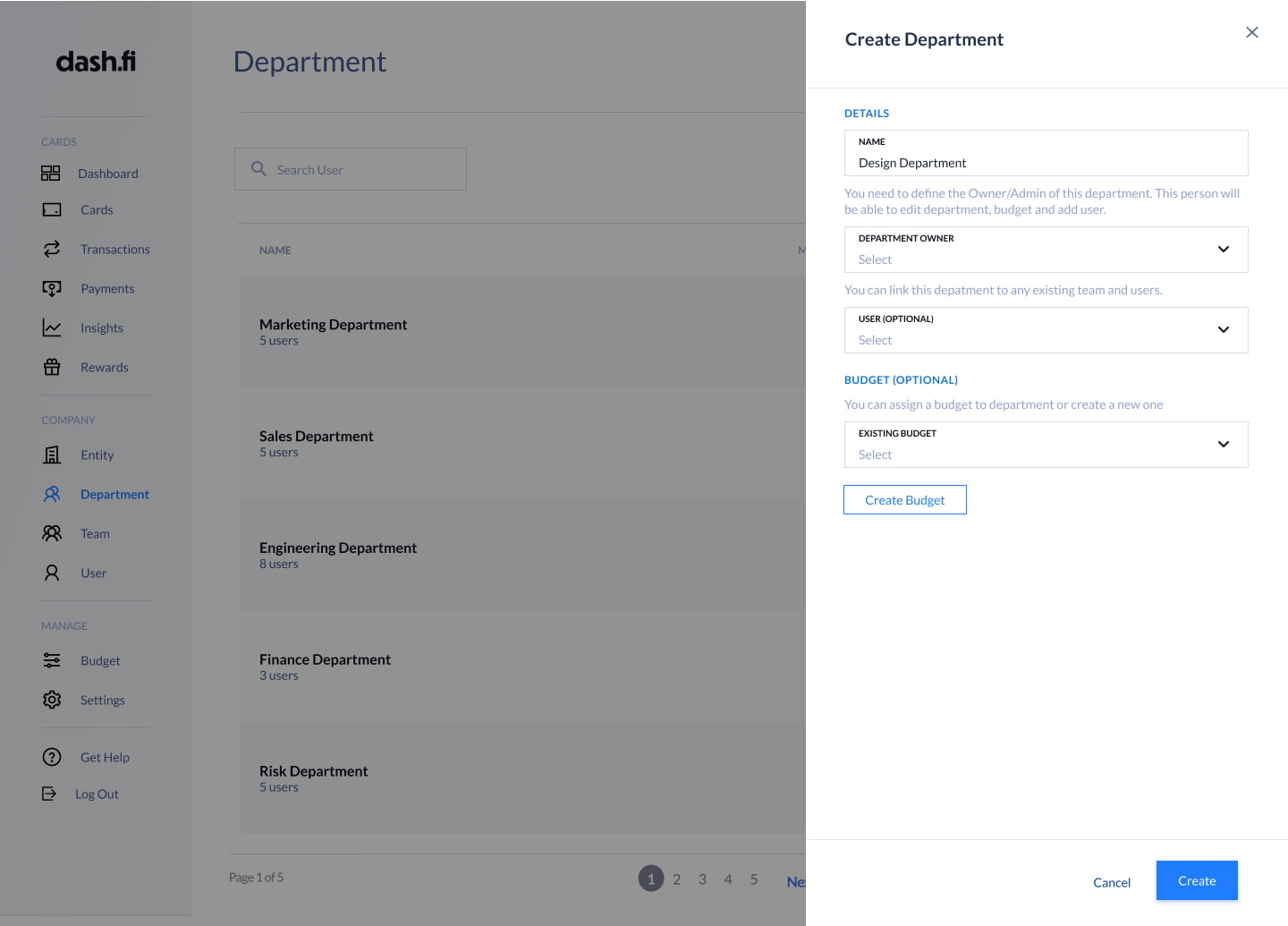
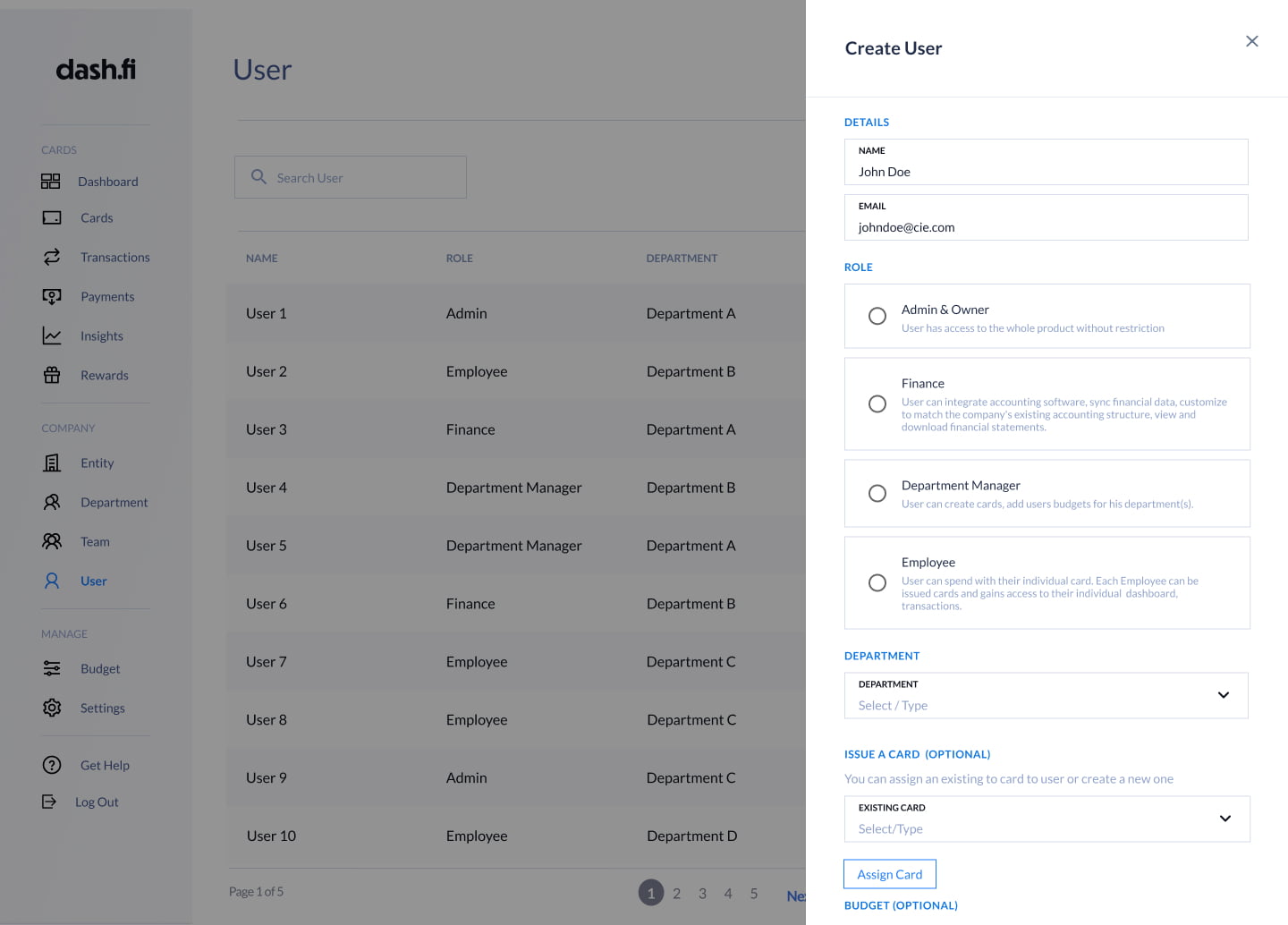
Incorporating a hierarchy feature entails tailoring levels and sub-levels to align with the unique organizational structures of our users' companies. It's essential to consider the diversity in these structures, as some users may manage multiple entities within their organization, while others may primarily work with teams. Recognizing that each organization's hierarchy is distinct and variable is crucial in this context.I've chosen to establish four levels and sub-levels in the hierarchy: Entity, Department, Team, and User. This decision is rooted in the patterns that emerged from user interviews, reflecting a strong emphasis on addressing user needs and requests.
When designing a role:permission feature, there are two primary UX approaches that can be considered:Granular Control Approach: This approach provides users with highly detailed and granular control over roles and permissions. Users can define and customize permissions at a very fine level of detail. It's suitable for situations where users need specific and unique permission configurations. The UX design should focus on making it easy for users to set, adjust, and understand these detailed permissions. This approach can be more complex but offers maximum flexibility.Simplified Role-Based Approach: In this approach, the emphasis is on simplicity and efficiency. Users work with predefined roles that come with a set of permissions. The design should make it easy for users to assign these roles to individuals or groups. It simplifies the process by abstracting the complex permissions into roles. This approach is ideal when users have common role and permission requirements, and it's important to keep the user interface straightforward.On a second search, I have to define each role accessibility.
To facilitate product scaling, it's imperative to consider a UI navigation enhancement.
As a user I need to create mutliple entities if I want to, but it's not mandatory. If I only have one entity, my company I onboard with is the main company. As a user I want to create sub levels and add users inside As a user I want some users to see specific pages and not the whole product As a user I want to be able to create my organization hierarchy easily As an admin user, I want to giv roles to my users.
I created user personas and flows based on the user research and testimonials, which helped me communicate my findings with the team. The persona also ensured that users’ goals and frustrations were at the front of my mind as I progressed with the flow.